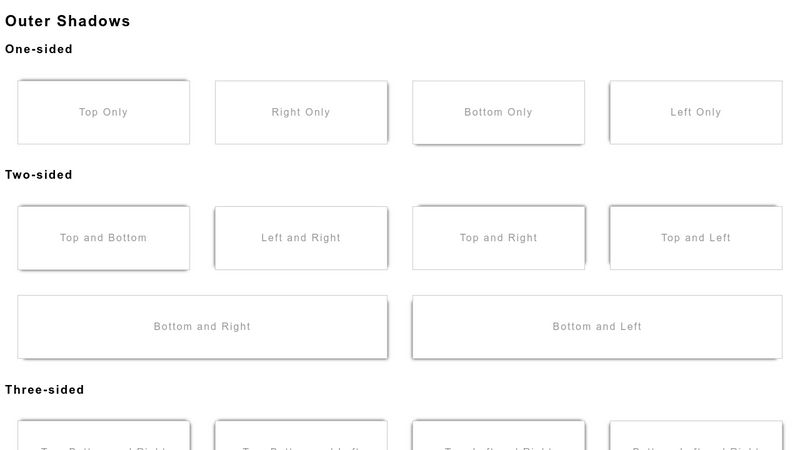
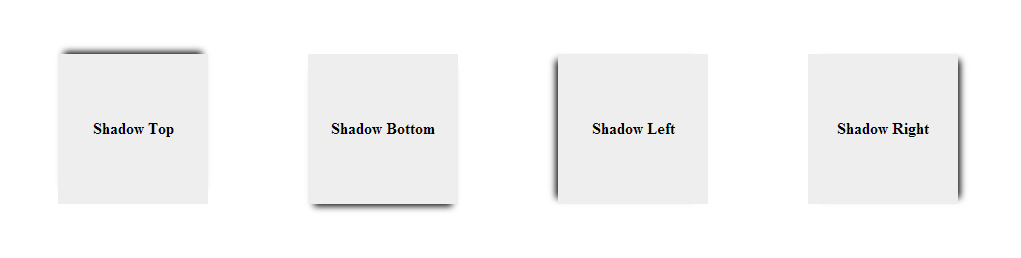
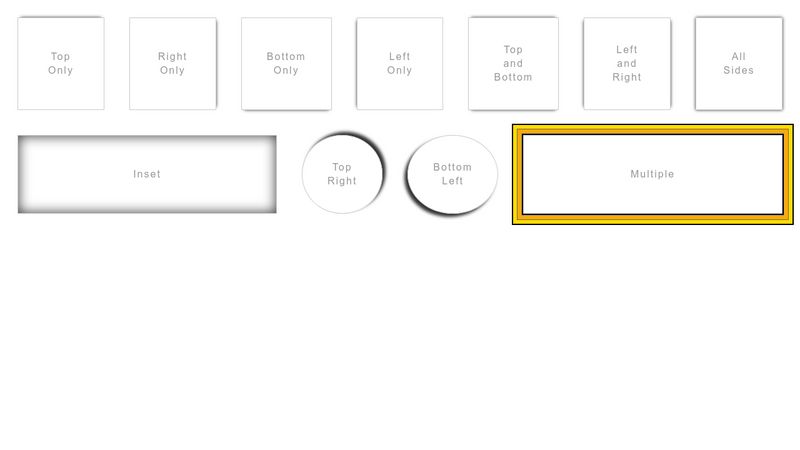
css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow

Nick Lupu-Karayanis | Only 12 more hours left to download the Gnome in the Egg Shadow Box! Get your free ticket to the event in bio @thebeardedhousewife or at... | Instagram

Amanda's of Mogo | ONLY 2 PLACES LEFT! BOOK TODAY .... Vintage Organiser- textures, stamping, stencilling and more. #vintageorganiser #amandasofmogo #crist... | Instagram