Puppeteer Hardware Design -Puppeteer is made up of a Node MEM -SRAM... | Download Scientific Diagram

High level overview of our crawling methodology. We use Puppeteer to... | Download Scientific Diagram
GitHub - mateuspaulino/puppeteer-web-scraping-automated: Using NodeJS and Puppeteer to automate Web scraping and get notified about changes

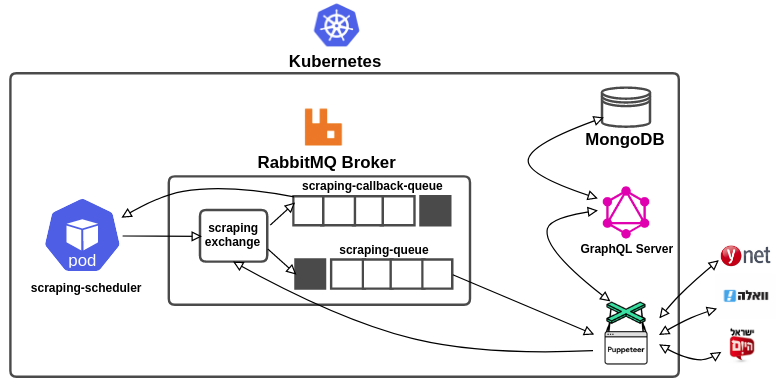
Backend Web-Scraping with Kubernetes, Puppeteer, Node.js, GraphQL, RabbitMQ and MongoDB - getting news headlines hourly


![We Tried 7 Best Puppeteer Alternatives [in-Depth Comparison 2023] - Software Testing Stuff We Tried 7 Best Puppeteer Alternatives [in-Depth Comparison 2023] - Software Testing Stuff](https://www.softwaretestingstuff.com/wp-content/uploads/2022/11/Best-Puppeteer-Alternatives-.png)